- de facto jde o overwritování a přidání několika pravidel v CSS stylech již existujících šablon.
- pro nasazení mimo Lebeda hosting: https://github.com/skaut/dsw-sablony (třeba nainstlovat čistý wordpress + šablony popsané v README)
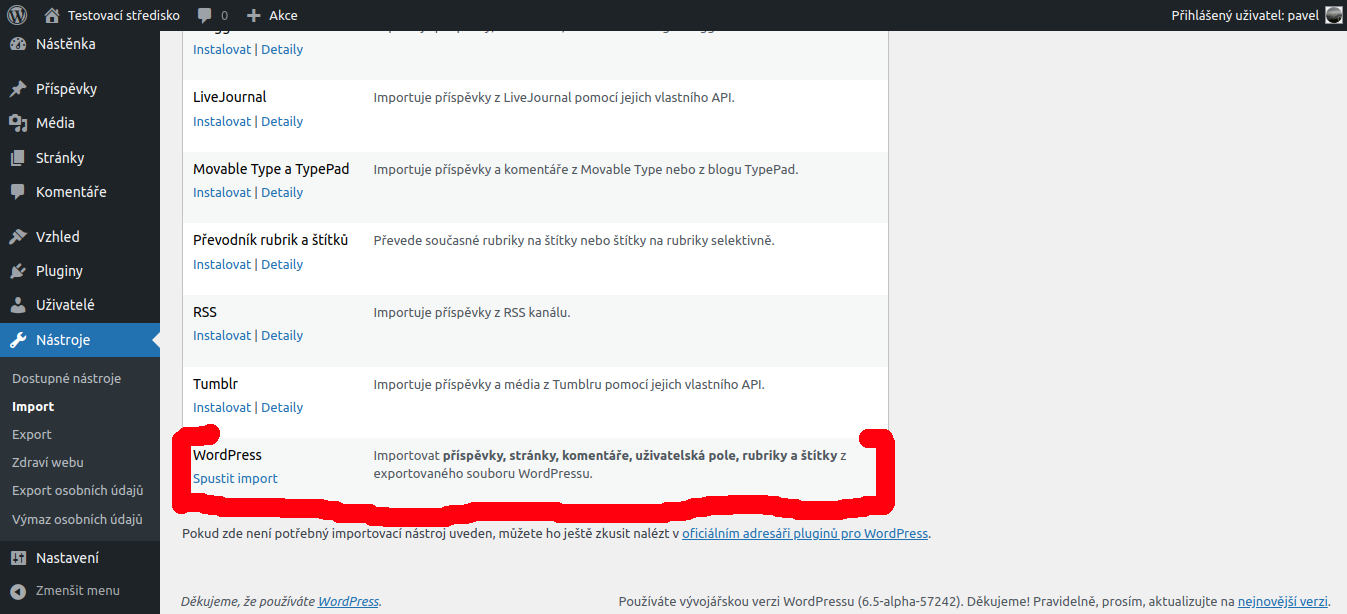
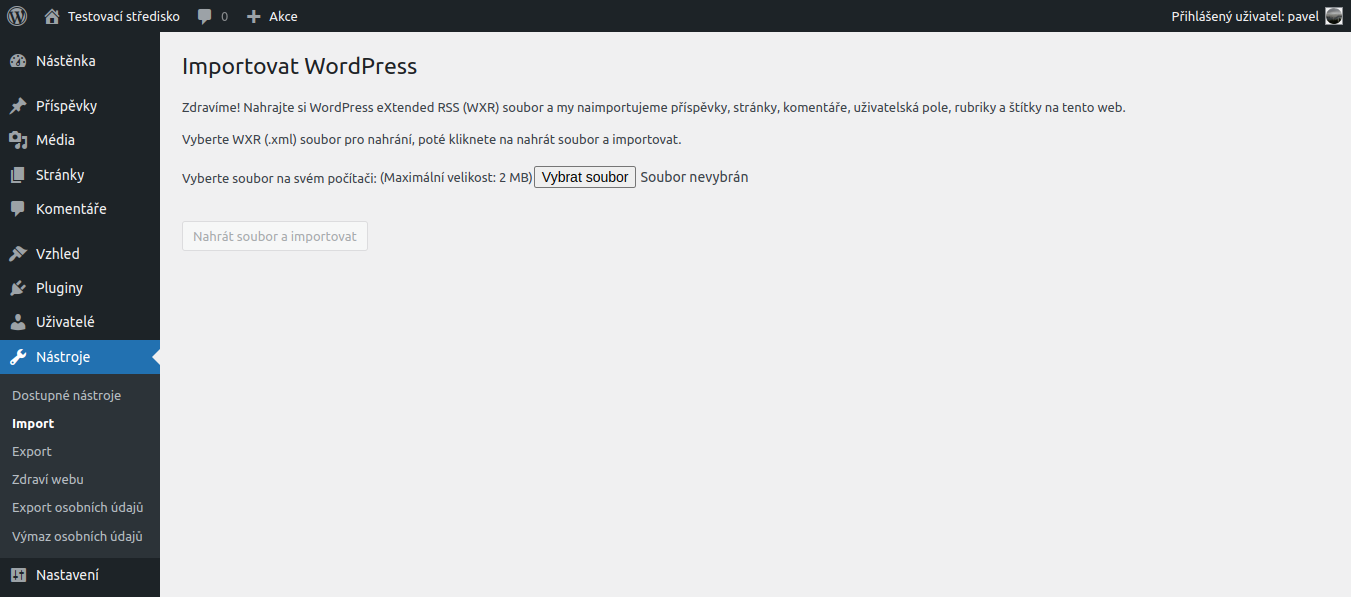
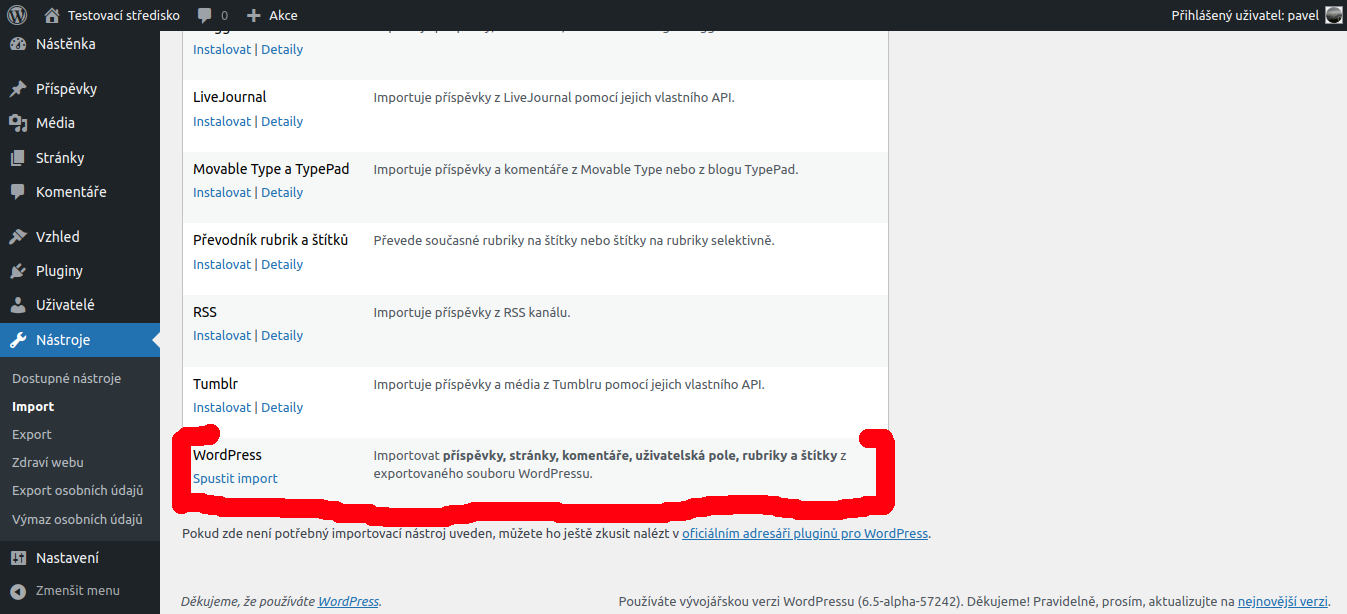
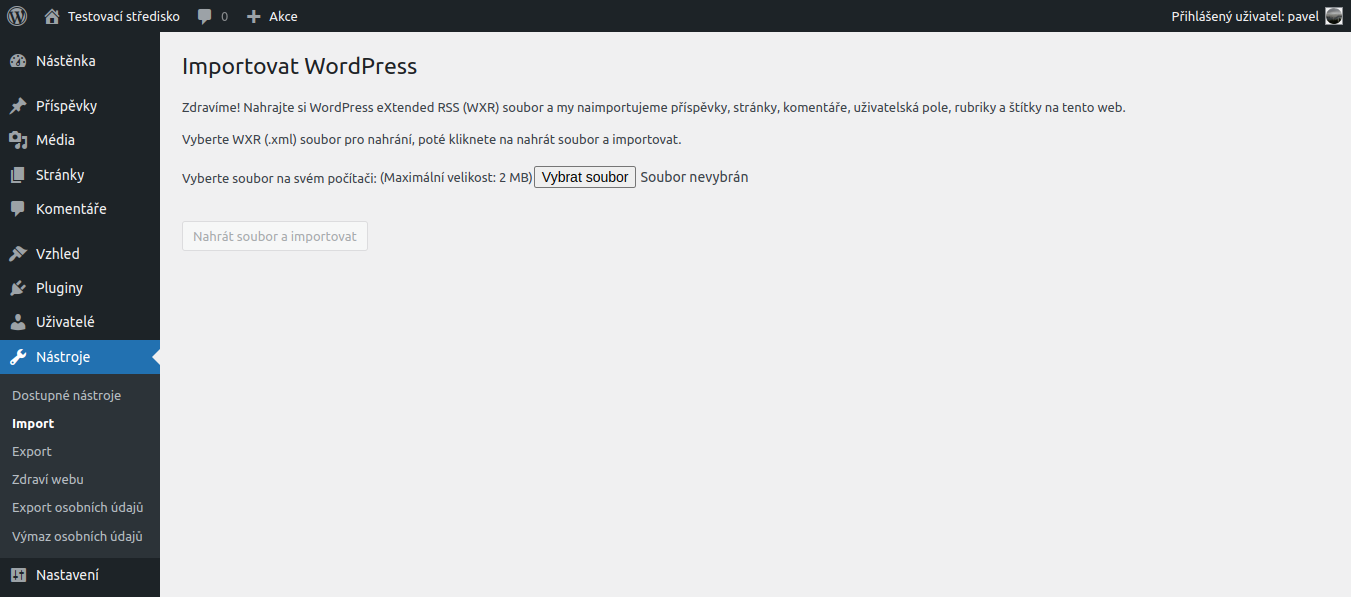
nejsou ovšem dostupné defaultní texty Defaultní texty lze importovat z XML souborů v adresáři exporty-obsahu- v administraci v sekci Nástroje > Import doinstaluj importovací metodu Wordpress. Klikni na Spustit import a vyber .xml soubor stažený z git repozitáře. Spusť import a modli se


- v Lebeda hostingu by měla být naklikatelná automatická instlace wordpressu včetně potřebných šablon, stylů a defaultního obsahu
- nikdy jsem to nepoužíval - TODO: kdo ví, může napsat
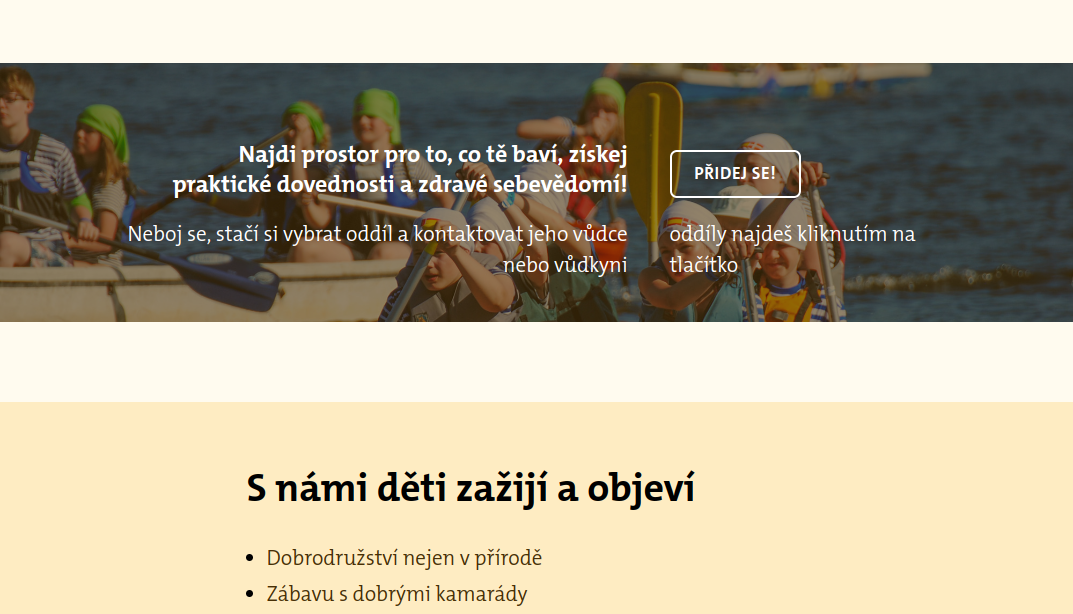
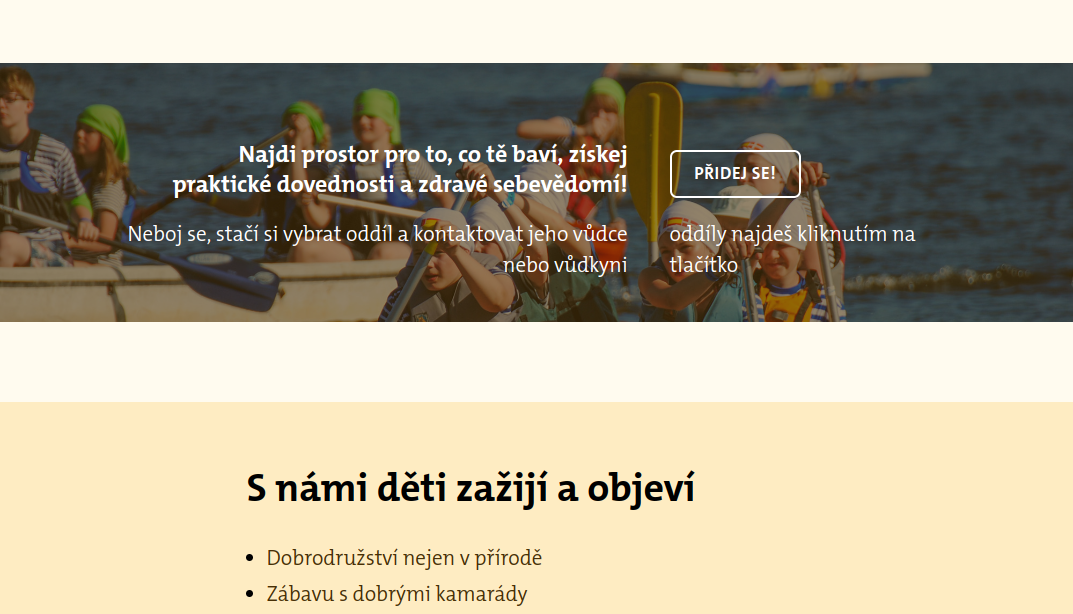
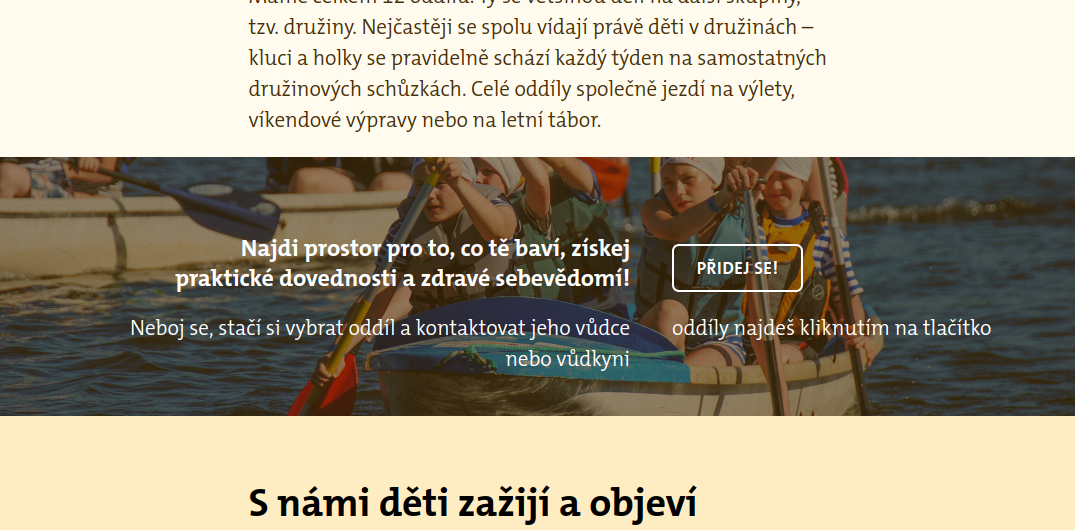
- když se odstraní defaultní obarvení, defaultní obrázek v šabloně pro střediska není ve vrchní části dostatečně kontrastní vůči textu hlavního menu (ano, defaultní obarvení do zelené barvy působí divně)
- otázka vkusu: mezi sekcemi (resp. z technického hlediska divy
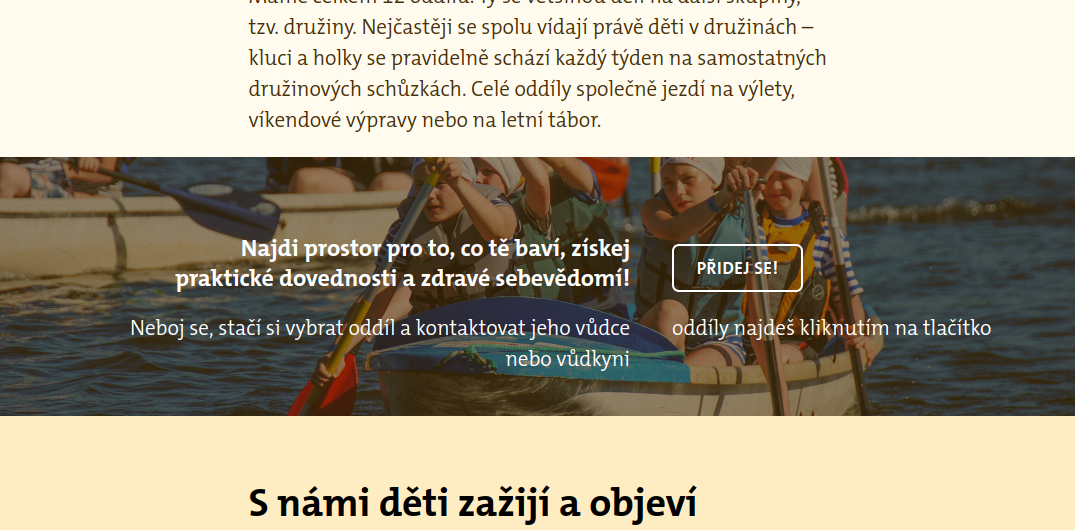
 ) jiného barevného stylu se díky marginům tvoří nevzhledně a rušivě vypadající bílé mezery:
) jiného barevného stylu se díky marginům tvoří nevzhledně a rušivě vypadající bílé mezery:

- na ošetření zkusím vymyslet CSS overwrite, který by ale nenarušil zbytek stránek
- takto si myslím, že by to mohlo být lepší:

- na poslední sekci se sponzory je použit šablonový widget. Šablona je však designovaná na 2 obsazené widgety, takže pokud zobrazujeme pouze první widget, bude vždy smrsknutý na půlku obrazovky. Na velkých počítači to tedy bude působit divně.
- takto by se to dalo ošetřit (Šablona > Přizpůsobit > CSS):
.footer-widgets {
width: 100%;
}
.sponzori {
display: flex;
justify-content: flex-start;
align-items: center;
flex-wrap: wrap;
gap: 2rem;
}
.footer-widgets-outer-wrapper {
padding: 0;
}
Nějaký text nad tím
<div class="sponzori">
<a href="https://www.zlin.eu">
<img src="https://wp-test.pernicka.cz/wp-content/uploads/2023/10/zlin-logo.png" alt="" width="300" /></a>
<a href="https://lesycr.cz">
<img src="https://wp-test.pernicka.cz/wp-content/uploads/2023/10/lcr-logo.png" alt="" width="150" /></a>
<a href="https://ipsos.cz">
<img src="https://wp-test.pernicka.cz/wp-content/uploads/2023/10/ipsos-logo.png" alt="" width="110" /></a>
<a href="https://google.cz">
<img src="https://wp-test.pernicka.cz/wp-content/uploads/2023/10/google-logo.png" alt="" width="250" /></a>
<a href="https://ceskatelevize.cz">
<img src="https://wp-test.pernicka.cz/wp-content/uploads/2023/10/ct-logo.png" alt="" width="160" /></a>
<a href="https://msmt.cz">
<img src="https://wp-test.pernicka.cz/wp-content/uploads/2023/10/msmt-logo.png" alt="" width="150" /></a>
</div>
- takový je výsledek: https://wp-test.pernicka.cz/
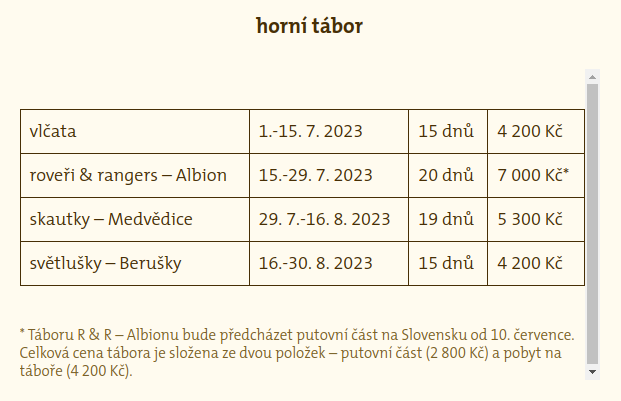
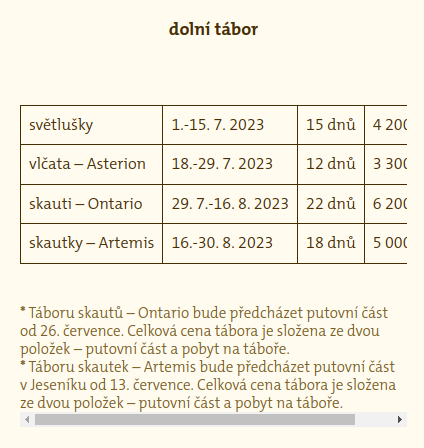
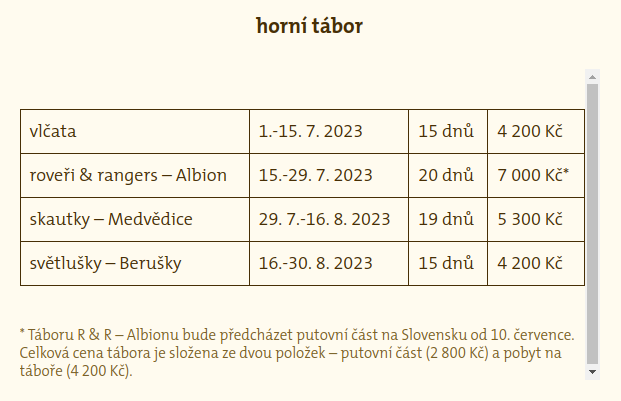
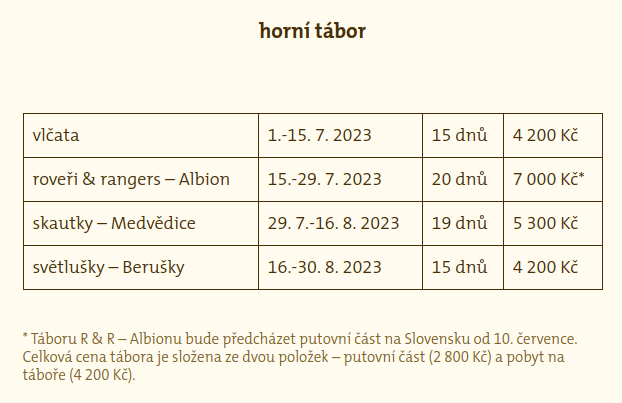
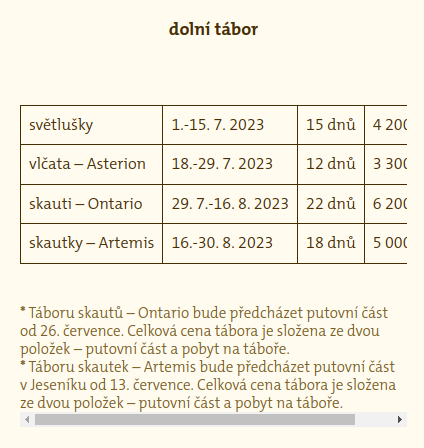
- tabulky s popiskem dělají nepořádek s overflow - scrollovací lišta se zobrazí vždy, pokud je přítomen popisek (figcaption). Zároveň tabulky nejsou připravené na zobrazení na mobilech.

- řešení by mohlo vypadat takto:

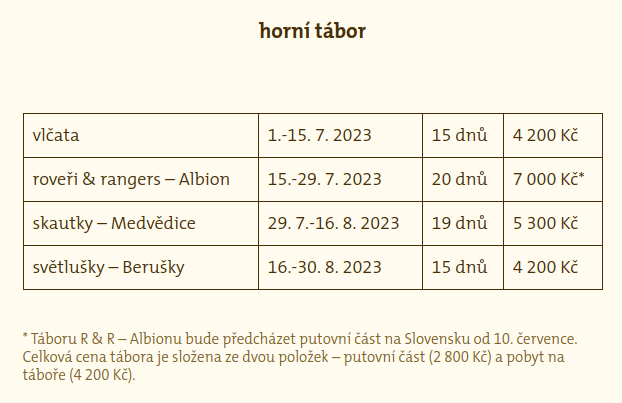
a na mobilech takto:

- řešení:
.wp-block-table figcaption{
display: inline;
}
.wp-block-table table {
white-space: nowrap;
}


) jiného barevného stylu se díky marginům tvoří nevzhledně a rušivě vypadající bílé mezery: